- iOS Deep Linking: What Is It All About?
- What Can You Do with Firebase Dynamic Links?
- Configuring Firebase
- Configuring Firebase Dynamic Link Project Settings
- Connecting Domains for Dynamic Links
- Include Associated Domains in Xcode
- Test Your Deep Link
- Create the Firebase Dynamic Link
- Manage Deep Linking within iOS Apps
- Final Words
In today’s fast-paced social media and technology age, app users want their content faster than ever. Deep linking is a game-changer in that aspect! It allows you to send users straight to the appropriate section of your app or the intended app store page without having them waste any time on navigation.
But what if it is a new user? Will the user have to try to locate the intended section again after a new installation? This is where Firebase dynamic links come into action. You can use Firebase deep linking on iOS to direct even new users to a specific app section after a fresh installation. Does that sound interesting?
This article will introduce you to deep linking and how to use Firebase dynamic links to enrich the user experience on your iOS apps. Let’s get started!
In this post:
iOS Deep Linking: What Is It All About?
 Deep linking is a process that lets you use a single URL to forward your users to a specific location inside an app. For instance, a user might be browsing through a social media page and see a restaurant app’s ad for a particular food item. If you have a deep link URL enabled for this app and customize the advertisement accordingly, once the user clicks on the ad, it will navigate straight to the specific menu item, facilitating an effortless user experience.
Deep linking is a process that lets you use a single URL to forward your users to a specific location inside an app. For instance, a user might be browsing through a social media page and see a restaurant app’s ad for a particular food item. If you have a deep link URL enabled for this app and customize the advertisement accordingly, once the user clicks on the ad, it will navigate straight to the specific menu item, facilitating an effortless user experience.
For your iOS app, there are two ways to enable deep linking: URL schemes and universal links. The former has been practiced in the app development industry for some time, while the latter is comparatively newer. Let’s look at the pros and cons for each type as listed below.

By the way...
How to improve user experience and save money? A complete guide to design system
Design systems are a great way to help create a cohesive experience for users throughout your brand's products, from the main website to the smallest app.
Read the full guideURL Scheme
You can easily set up URL schemes inside your Xcode project. Simply do the following:
Register your scheme inside the project.
Inside the AppDelegate class, implement the delegate function "application(_:open:options:)".
If the app uses Scenes, then you will also need to add these delegate functions: "scene(:willConnectTo:options:)" for a closed app and "scene(:openURLContexts:)" for a launched app.
An example of a standard description for function in Apple documentation is:
application(_:open:options:)Here are the pros and cons of using URL schemes:
Pros
Easy and instant implementation
Additional back-end tasks are not required.
Cons
A pop-up dialog box for permission will appear.
It cannot sync with Android.
Works for installed apps only — if the app is not installed, the user needs to install the app manually from the App store.
Universal Links
While universal links have more convenient features and compatibility, implementation is not straightforward due to additional link validation processes.
Here are the pros and cons:
Pros
Does not prompt the user for permission
Fully compatible with both iOS and Android
Does not prompt the browser to open
Cons
A static back-end is required with SSL.
Implementation is more complicated.
Now, let’s learn how Firebase dynamic links on iOS can make the process more convenient.
What Can You Do with Firebase Dynamic Links?
 The main advantage of using Firebase dynamic links over traditional deep links is that they give you higher control of and accuracy in the user experience. You can even make the linked content open after the user installs the app for the first time.
The main advantage of using Firebase dynamic links over traditional deep links is that they give you higher control of and accuracy in the user experience. You can even make the linked content open after the user installs the app for the first time.
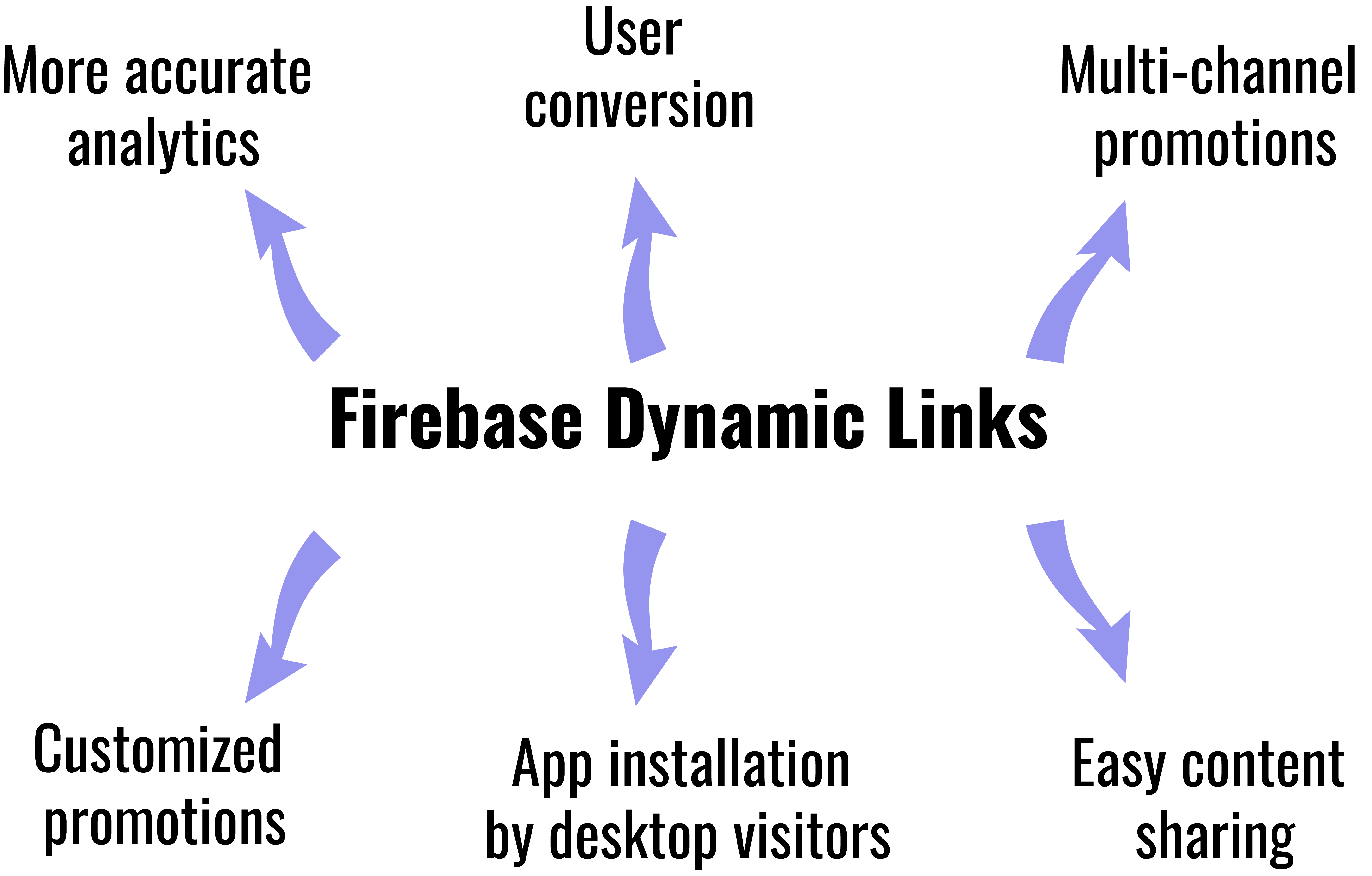
Here are some tasks you can do with Firebase dynamic links:
- User conversion. Dynamic links let users smoothly transit to the app from the website and continue what they were doing.
- Multi-channel promotions. Firebase dynamic links work across all marketing channels, such as email, social campaigns, and SMS marketing.
- Easy content sharing. Users can share your app’s contents effortlessly with dynamic links.
- App installation by desktop visitors. Users can easily forward a link URL to their mobile devices and take advantage of deep links. When the user opens the app after installation through the link, it will redirect to the intended location.
- Customized promotions. You can create Firebase dynamic links on roadside billboards with QR codes to draw users to your app for tailored advertisements.
- More accurate analytics. You will get highly precise user action analytics by enabling deep links through Firebase and integrating with Google Analytics.
Now that we know the benefits of using Firebase, let’s quickly go through the configuration process.
Configuring Firebase
To create Firebase dynamic links, you need to start setting up Firebase to retrieve the config file for the iOS app. You can do it with the following easy steps:
- Step 1. From the Firebase console, open the project’s settings.
- Step 2. Choose the bundle identifier of the specific iOS application from the “Your apps” card.
- Step 3. Click on the GoogleService-Info.plist file.
- Step 4. Place the config file in your Xcode project’s root directory, and only keep the most recent version of the file.
- Step 5. Add the Firebase SDK to the project. To do so, you can use one of the ways described here.
- Step 6. Register the Firebase SDK in the app inside the AppDelegate class:
Add "import Firebase" on the top of the AppDelegate.swift file to connect the Firebase SDK.
Call the function
"Firebase.configure()"
inside the delegate function
“application(_:didFinishLaunchingWithOptions:)”
to configure it when the app starts.
At this point, we will see how to make Firebase dynamic links work.
Configuring Firebase Dynamic Link Project Settings
 The next task is to set up your new Firebase project by defining the app's App store ID and adding the team ID.
The next task is to set up your new Firebase project by defining the app's App store ID and adding the team ID.
Here is how you can do it, as per the official documentation provided by Firebase:
Defining the App Store ID
To set the App Store ID:
- Find the App store ID for your app from a search engine by narrowing down results from apps.apple.com.
- Enter the ID in the App Store ID field of the Firebase project’s settings page.
Adding Your Team ID
The next task is to bring in the team ID with the following steps:
Visit the Apple Developer website, navigate to Membership Details, and locate the team ID from there.
Enter the ID in the Firebase project’s settings section.
For integrating deep links, the next task is to configure the domain using Firebase for deep links.

Expand your expertise
iOS vs Android: How to design a great app?
How exactly is the design for iOS different from the design for Android? In this article I will analyze 12 specific design differences for iOS and Android.
Let me seeConnecting Domains for Dynamic Links

Instead of using a page.link URL, you can use a custom domain for your Firebase dynamic links for higher control of user engagement. There are a few steps to set up a domain, such as:
Configure a custom domain right from the Firebase console, or set it up manually.
Set up the priority order for your hosting and dynamic links.
You will also need to verify your ownership of the domain. Firebase offers free domains to be used with your dynamic links. Once the user opens the URL, it will redirect to your iOS app instead of the domain.
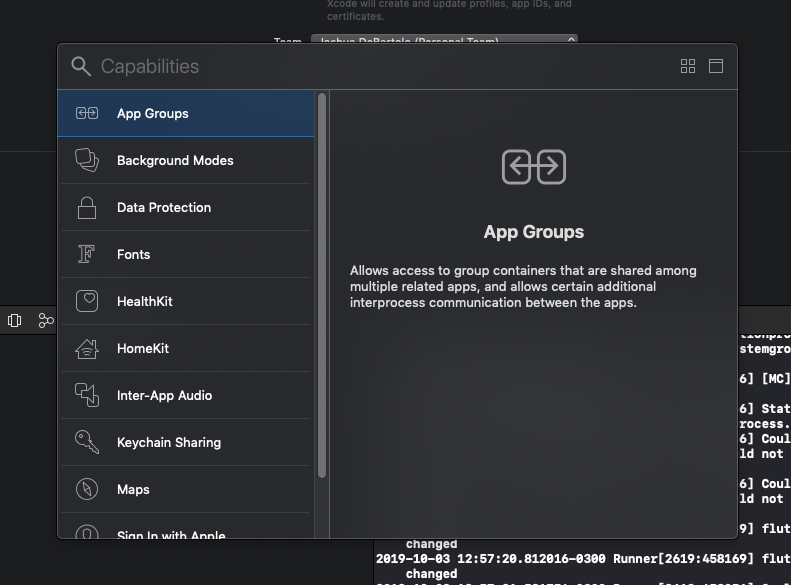
Include Associated Domains in Xcode
 Moving forward with configuring Firebase dynamic links, you will have to attach the associated domains within Xcode. Here’s how to do it with some easy steps, as guided by Apple’s developer website:
Moving forward with configuring Firebase dynamic links, you will have to attach the associated domains within Xcode. Here’s how to do it with some easy steps, as guided by Apple’s developer website:
Definition. Define your desired service and tag its associated domains. Include your top-level domain, along with sub-domains if necessary, and exclude any path or query components.
Association file. Use HTTPS from your website’s .well-known directory to serve the Apple app site association file you created.
Alternate Mode. If the server is unreachable, define the plan of action by enabling an alternate mode. This is particularly useful when you develop your app using a private server away from the public internet.
When the initial configuration for your Firebase dynamic links is done, it is time to test the deep links.
Test Your Deep Link
If you do not have a physical device, you can easily test the deep links by using a terminal and simulator. Do the following tasks to perform the test:
Create and run your app within the simulator.
Enter the following command to the terminal:
xcrun simctl openurl booted [your URL]If you need advice or professional assistance for seamless implementation of Firebase dynamic links for your iOS apps, or if you feel any lack of knowledge to configure Firebase dynamic links on iOS, drop a note to Geniusee, and the app development experts will be delighted to assist you.
Now, let’s move on to the crucial task of setting up the dynamic links.

Do you know?
How To Perform Firebase A/B Testing On IOS
The main idea of A/B testing is to develop a new version or feature of your original product and distribute this new app version to a predefined audience group.
Find out nowCreate the Firebase Dynamic Link
 There are several processes you can follow to create Firebase dynamic links, such as:
There are several processes you can follow to create Firebase dynamic links, such as:
Within the Firebase console, if you need only one shortened dynamic link for promotional purposes
By programming with the help of the Dynamic Link Builder API, if you need shortened dynamic links for user-to-user sharing
Utilizing the REST API, if the platform does not have a Link Builder API
By manual process, if long links are not an issue for you
After you set your dynamic link, preferably with Firebase SDKs, it is time to input the incoming dynamic link’s behavior to redirect the user to a specific location within the app.
Manage Deep Linking within iOS Apps
There are two main tasks to manage the dynamic links – handling the links and handling navigation.
Handling the Incoming Dynamic Link
Within the app delegate, you will add implementation to the main file. You will also include the “continue useractivity” command.
Handling Navigation in Apps
The next step is to add the feature to navigation to show the needed screen. When the user installs your app after getting redirected by the dynamic links to the App Store, iOS will trigger the
“application(_:openURL:options)”
method.
This is it! You have got a good idea of how to use Firebase dynamic links in your iOS applications.
Final Words
You can substantially enrich the user experience of your iOS app through deep linking with the help of Firebase dynamic links. Users will appreciate the convenience and time saved to navigate within your app while you enjoy more conversions, great analytics, and positive feedback.