Imagine you’re using a banking app or trading platform to trade some assets. Suddenly, the charts freeze up, the price changes, and you’re at slightly lower profits. Frustrated, you have to refresh the web page, and the rates are all different again.
This scenario is both annoying and common in a web application that relies on traditional HTTP requests. HTTP requests cannot fulfill the modern-age requirement of real-time communication and near-instantaneous data transmission.
This is where WebSockets fit in, offering a better solution to the mandatory standards of today’s Internet. They provide a persistent, bi-directional communication channel, allowing for real-time data transfers. You can play games, fetch data, and chat without interruptions or delays.
In this article, we’ll dive into what a WebSocket application is and explore how how to create WebSocket connection, why it's essential, and how you can implement it in your business. So buckle up and get ready to understand WebSockets!
Traditional ways of building near-real-time experiences (before establishing WebSocket connections)
Before WebSockets, building near-real-time experiences in a web application involved several traditional techniques. Here are some of the most common:
Polling — In HTTP polling, the client side repeatedly sends requests to the server side at a set interval, asking for updates. This technique can work for simple applications that don't require high-frequency updates. However, it can result in high latency and unnecessary network traffic, especially for applications that require frequent updates for incoming messages.
Long Polling — This polling variant involves keeping the request open until the server sends any new data. The long polling technique reduces network traffic compared to regular polling but can still result in high latency and overhead due to the repeated opening and closing of connections.
Comet Approach — This technique involves using a long-lived connection to simulate a bi-directional connection open between a client and a single server to send an HTTP response. It can be resource-intensive and result in high latency due to the need to continuously open and close connections.
Server-Sent Events (SSE) — SSE is a unidirectional communication WebSocket protocol that enables the server side to push updates to the client as they occur. Unlike polling, SSE requires only a single, persistent connection. However, SSE only supports unidirectional communication, meaning the client side can't send data back to the server.
While these traditional techniques can be effective in certain situations, they have significant limitations regarding near-real-time communication.
On the other hand, WebSockets provides a more efficient and reliable way to build web applications with real-time and near-real-time experiences.


Thank you for Subscription!
HTML5 WebSockets The Game Changer
The HTML5 WebSocket protocol allows for real-time communication between a web browser client and a server over a single, long-lived transport layer connection.
JavaScript can use and support WebSocket APIs to establish a persistent connection between the client and the server. It enables both to send and receive data in real time without continuously making HTTP message requests.
This makes it ideal for applications that require real-time updates or push notifications, such as chat applications, online gaming, or stock market monitoring. HTML5 WebSockets also support secure versions of different connections using the Secure Sockets Layer (SSL) protocol, providing additional security for sensitive data.
What is a WebSocket handshake?
A handshake is the first step in communication between a client and a server. While this process utilizes the HTTP protocol, the message structure slightly deviates from standard HTTP formats.
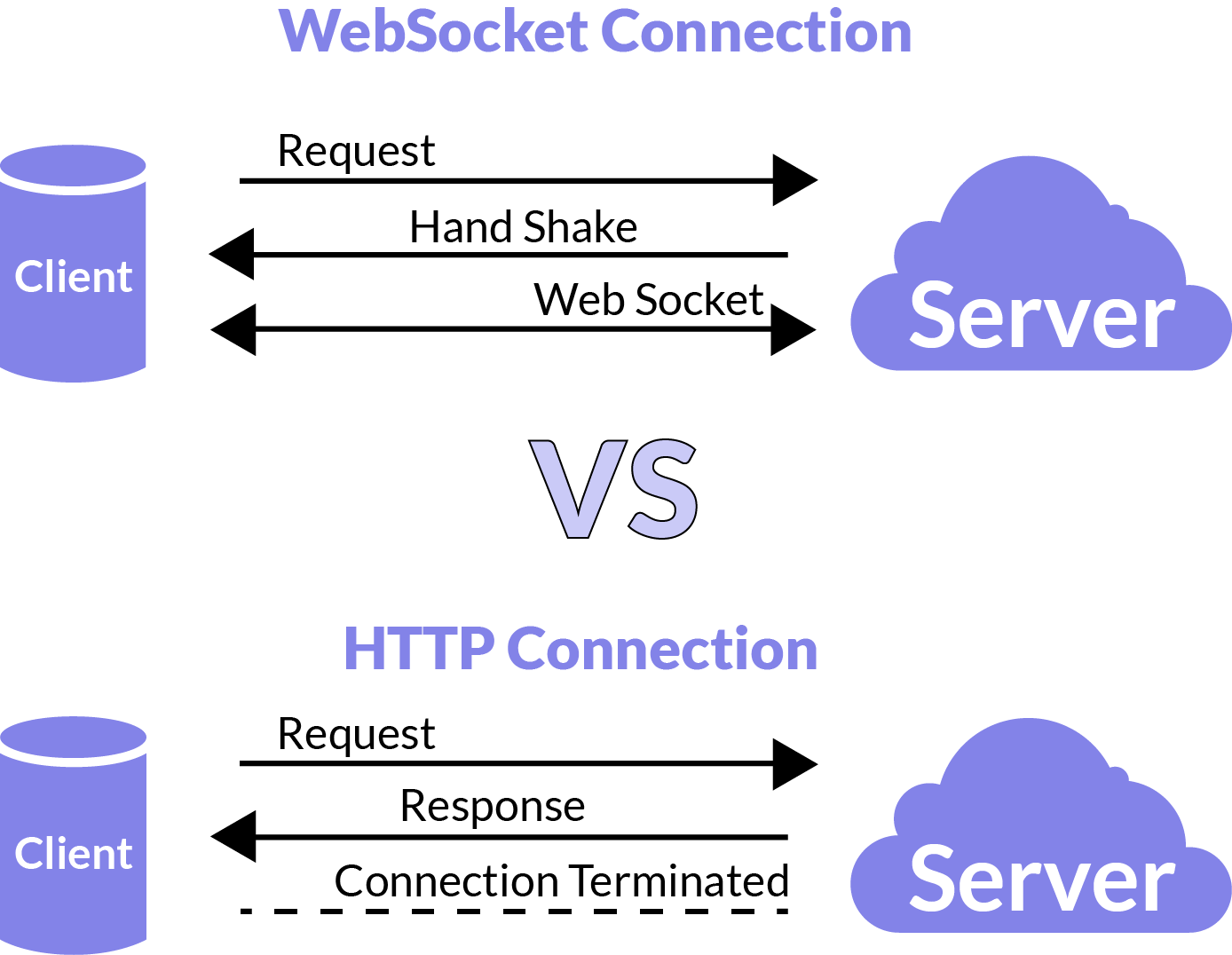
WebSocket handshakes differ from conventional HTTP, which operates on a request-response model. Instead, WebSockets enable bidirectional communication, allowing the client and server to exchange messages asynchronously in real time.
Steps in the WebSocket handshake process
Initiating an HTTP upgrade request
The handshake begins with the client sending an HTTP upgrade request to the server. This request specifies the client's intent to transition from HTTP to the WebSocket protocol.
Server’s upgrade response
If the server accepts the request, it replies with an HTTP 101 status code. This status confirms the successful protocol switch to WebSocket.
Exchange of headers and sec WebSocket key generation
During the handshake, both the client and server exchange headers containing essential information to establish the WebSocket connection. The client generates a random key, combines it with a pre-defined WebSocket GUID (Globally Unique Identifier), and encodes the result using Base64.
Server key verification and acceptance
The server processes the client’s key by appending the GUID and encoding it into a response key. Once verified, the server includes the response key in its headers, confirming acceptance of the WebSocket handshake.
Finalizing the connection
After receiving the server's response, the client validates the response key to ensure it matches the expected result. Upon successful verification, the sec WebSocket version is established,
What is the WebSocket protocol, and why should you use it?

WebSocket is a modern web protocol that enables you to develop apps with real-time, bi-directional, full-duplex communication between a client and a server. This two-way communication happens over a single, persistent channel and helps reduce client/server interactions.
Thanks to a continuous stream of data packets in both directions, WebSocket app offers an alternative low-latency communication channel and provides benefits such as:
- Real-time data transfers — You can send and receive data in real time, enabling your apps to push updates and notifications to users instantly.
- Enhanced user experience — Developing interactive user experiences, such as real-time chat, online gaming, and collaborative document editing, is easier with WebSockets.
- Reduced latency — The single, persistent WebSocket connection reduces overall latency to improve the user experience.
- Improved scalability — WebSocket requests require fewer resources than traditional HTTP headers. So, such application can scale easily and handle more simultaneous connections.
- Excellent device and browser compatibility — You can use WebSockets with web, mobile, and desktop devices. Plus, they work on most browsers (Google Chrome, DuckDuckGo, Mozilla Firefox, Microsoft Edge, and Apple Safari).
- HTML5-compliant — WebSockets work with HTML5 and offer backward support for older HTML file versions.
- Open-source resources — You also get access to many tutorials for incorporating WebSockets in different apps, such as the JavaScript library Socket.io.
So, WebSockets can help reduce unnecessary network traffic and provide faster updates than traditional polling and long polling methods. However, they require additional server-side infrastructure and are a bit more complex to implement.
WebSocket application usage
WebSockets are deployed for use in several different applications and user scenarios where real-time communication is crucial. Here are examples of how WebSockets can be used:
- Exchange platforms — Money exchanges and other financial apps primarily require real-time functionality to track account statements, currency rates, and more. Developers can also use WebSockets in trading platforms, where providing real-time updates on elements such as stock prices, currency rates, and other financial information can be a gamechanger.
- Gaming Applications — Implementing real-time communication with the support of chat and audio tools is a modern-day essential feature that gamers demand for improved cooperative gameplay in e-sports. Here’s where WebSockets come into play for creating multiplayer games where a bunch of players can interact in real time.

On the topic
Development Of High-Load Fintech Applications
Discover the magic that makes fintech apps work, handling huge data loads and transactions while maintaining security and performance.
Check it out- Chatbots — Popular gaming communication apps such as Discord and Cleverbot have built-in bots to run and maintain servers and user channels. Engineering teams can deploy WebSockets to create similar real-time dashboards that display ever-updating data from multiple sources, all of which can be used on customer support chatbots.
- Push notifications — Apps for Android and iOS devices need push notifications to function seamlessly and offer an optimized user experience. WebSockets have become a critical factor for the management and utilization of these real-time functionalities, along with the development of apps with instant notifications.
- Social networks — Popular social media apps like Instagram, TikTok, WhatsApp, and others have become fundamentally important for the daily lives of most people across the world. Hence, WebSockets help manage the instant real-time data requests made by billions of users every day.
- Chat applications — WebSockets can also be effective in creating chat applications for sending messages and receiving replies to multiple users in real time. Users can seamlessly communicate without any delays, which has turned WebSockets into the backbone of many such apps.
- Collaborative applications — WebSockets can be crucial in creating collaborative apps where several users can work in unison on the same document or a group project in real time. The edits, additions, and even side features such as comments and annotations are seen by all members in real-time updates.
Simply put, any app that needs real-time communication or updates can make the most of WebSockets.
However, WebSockets should not be the point of focus when fetching old data is the goal or if you wish to request data for single-time processing. In such cases, you are better off using an HTTP protocol as the better option.
Integrating a WebSocket connection in applications
Using a WebSocket function connection for your next project isn’t that challenging. Follow the process below to learn all about it.
In a client application, create a WebSocket connection using the WebSocket API in JavaScript. This involves creating a new WebSocket object and passing the WebSocket server URL as a parameter.
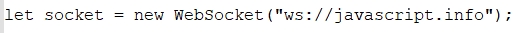
To create a new WebSocket connection, you must create a new object using the WebSocket constructor. The WebSocket constructor takes a single parameter: the URL of the WebSocket server.
To create a new WebSocket with JavaScript, here are the step-by-step instructions:
Step 1: Enter the following code to create a new WebSocket:

Once the WebSocket is created, you can listen to events on it:
- open — connection established
- message — data received
- error — websocket error
- close — connection closed
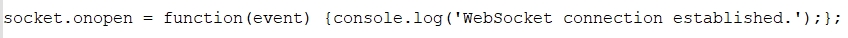
Once the WebSocket connection is established, you can open web events using the WebSocket API. Several events can be handled, such as onopen, onmessage, onerror, and onclose.
Step 2: Here's how to handle the onopen event:

There may be additional headers — [Sec WebSocket Extensions] and [Sec WebSocket Protocol] — that describe extensions and WebSocket subprotocols.
To transfer data over the WebSocket connection, you can use the send() method of the WebSocket object. The data can be in any format, such as a JSON object, XML, or plain text.
WebSocket communication consists of “frames,” one of several types of data fragments that can be sent from either side:
- Text Frames — One of the two types of frames used for sending and receiving data over a WebSocket connection, text frames send text-based data, such as JSON, XML, or text data, between a WebSocket client application and proxy servers.
- Binary Data Frames — Another of the two types of frames used for sending and receiving data over a WebSocket connection, binary data frames send binary data, such as images, audio, or video, between a WebSocket client and a server.
- Ping/Pong Frames — These are used to test the responsiveness of a WebSocket connection and to detect whether the connection is established and still alive.
There’s also a connection close WebSocket frame and a few other service frames.
Step 3: Here's how you can send WebSocket messages:

To receive data over the WebSocket connection, you can handle the onmessage event of the WebSocket object.
Step 4: Here's an example of how to handle the on-message event:

Rate limiting is a technique used to limit the rate at which WebSocket connections or messages are sent or received by a client application or server. The purpose of rate limiting in WebSockets is to prevent WebSocket server abuse and ensure fair usage for all clients.
Rate limiting in WebSockets can be implemented in various ways, such as:
- Connection rate limiting — This involves limiting the rate at which the client can establish secure WebSocket connections with the server. This can be done by setting a maximum number of connections per client, per IP address, or per user account.
- Message rate limiting — This involves limiting the rate at which you can send messages or receive them over a WebSocket connection. This can be done by setting a maximum message size or by limiting the number of messages that can be sent or received per second, per minute, or per hour.
- Total rate limiting — This involves limiting the number of WebSocket connections or messages sent or received by a client or web server within a given time. It can be done by setting a maximum number of connections or sending messages per user account, IP address, or client.
The socket.bufferedAmount property stores how many bytes remain buffered, waiting to be sent over the network. We can examine it to see whether the socket is available for transmission.
To close the WebSocket connection, you can use the close() method of the WebSocket object.
Step 5: Here's an example of how to close the WebSocket connection:

Normally, when a party wants to close the connection (both browser and server have equal rights), they send a connection close frame with a numeric code and a textual reason.
Overall, creating a new WebSocket using JavaScript involves creating a new WebSocket object, handling WebSocket events, sending and incoming data over the WebSocket connection, and closing the WebSocket connection when it's no longer needed.
By the way
Find out more about our Custom Software Development services to unlock the potential of bespoke software. Transform your vision into reality!
Tools to test web-socket applications
#1. Insomnia
Insomnia provides a developer-friendly platform with automation and plugin support for faster API testing.
Test WebSocket APIs effectively to integrate them into your applications as quickly as possible. You can get started for free with access to the core tooling and the ability to collaborate on the same project.
Key features:
Multiple protocol support
Collaboration
Good user interface
For end-to-end encryption and broader support for cloud projects, you need to opt for paid plans.
#2. Postman
Postman is a popular platform for creating and testing APIs. You can do a lot of things related to APIs, from documentation to test cases. You can create a new WebSocket request or open a Socket.IO request. Postman provides a web panel for testing, but for best results, it is recommended to use its desktop agent.
Key features:
Web panel and desktop application for effective testing
Easy to use and understand
Good documentation
Whether you need to edit messages, select protocols, customize the origin header, or debug WebSocket connection issues, the log displays all the information you need to quickly test. You can also refer to its documentation for complete information about it.
#3. Pie Socket
Pie Socket offers managed WebSockets used by various brands. Even if you don’t use their services, you can use their PieSocket WebSocket tester. You can enter a socket.io URL to connect and test, or install a browser extension to test an unsecured WebSocket.
Key features:
Unsecured WebSocket server support
Supported Socket.IO testing
Browser extension available
Simple and fast
As a web-based WebSocket testing tool, you can use it to save time and get quick results. However, it may not be suitable for all testing use cases.
#4. Autobahn WebSocket
Autobahn is a fully open-source test suite for automating client-server implementations of the WebSocket protocol.
Key features:
Automated test suite
Open-Source
Includes core functionality, compliance checking, and performance/limit testing. It can be deployed in a Docker image and used to test WebSocket clients and servers.
Conclusion
WebSockets provide several advantages over the regular HTTP communication protocol, like a reduced latency rate, lower network overhead, and efficient scalability for future growth.
When equipped with such applications, developers can bring real-time functionalities like chat rooms, online communication for co-op gameplay, and collaborative document editing for the workforce.
However, it is crucial to make sure WebSocket connections are always secured properly and that rate limiting is put in place to avoid abuse and excessive usage of server resources.
If you are looking for a reliable software development team to build a WebSocket app for you, the Geniusee engineers have both a deep understanding and versatile experience with the technology.