Since its inception by Meta (formerly Facebook) in 2013, React has made welcoming changes in how front-end developers design user interfaces. One of the best things about React architecture is that it is easy to learn, and interested developers can master it quickly. Moreover, the scalable React architecture lets you build reusable components, making it exceptionally convenient and flexible for you to customize the outlook of your site or app as it grows.
Knowing these benefits, you may be wondering if there is a one-size-fits-all approach to follow while working with your React apps. Although there is no rigid and universal approach with React architecture that you can apply to all your application and web development scenarios, some practical general rules can help you build an effective codebase.
Before diving into React architecture best practices, let’s start with the basic concepts of React architecture.
In this post:
What Is React Architecture?

React architecture, also known and denoted as ReactJS, is an open-source JavaScript library for front-end development. Initiated by Meta (formerly Facebook), the architecture is free to use and is maintained by a community of individual developers and companies with support from Meta.
React is fundamentally different from several other user interface libraries and web frameworks; it does not have a fixed architectural pattern. Instead, it is fully customizable based on the purpose of the UI, and as a component-oriented approach, it is suitable for the gradual improvement of React applications.
The React architecture primarily handles a web application’s “view” layer. Consequently, that gives you a lot of flexibility in organizing your codebase and structuring React components. React components are the basic unit of structure within the React architecture. For example, a button or text label is an example of simple React components, while a user registration form is an example of a more complex one.
Now, let’s look into some key benefits of using React for developing large applications.
Why Use React Architecture to Build Large Applications?
Within the app development industry, you may have heard that many app developers or businesses are looking to transition from a legacy application framework to React. However, without having a clear idea about the benefits of React architecture, you might find the move puzzling.

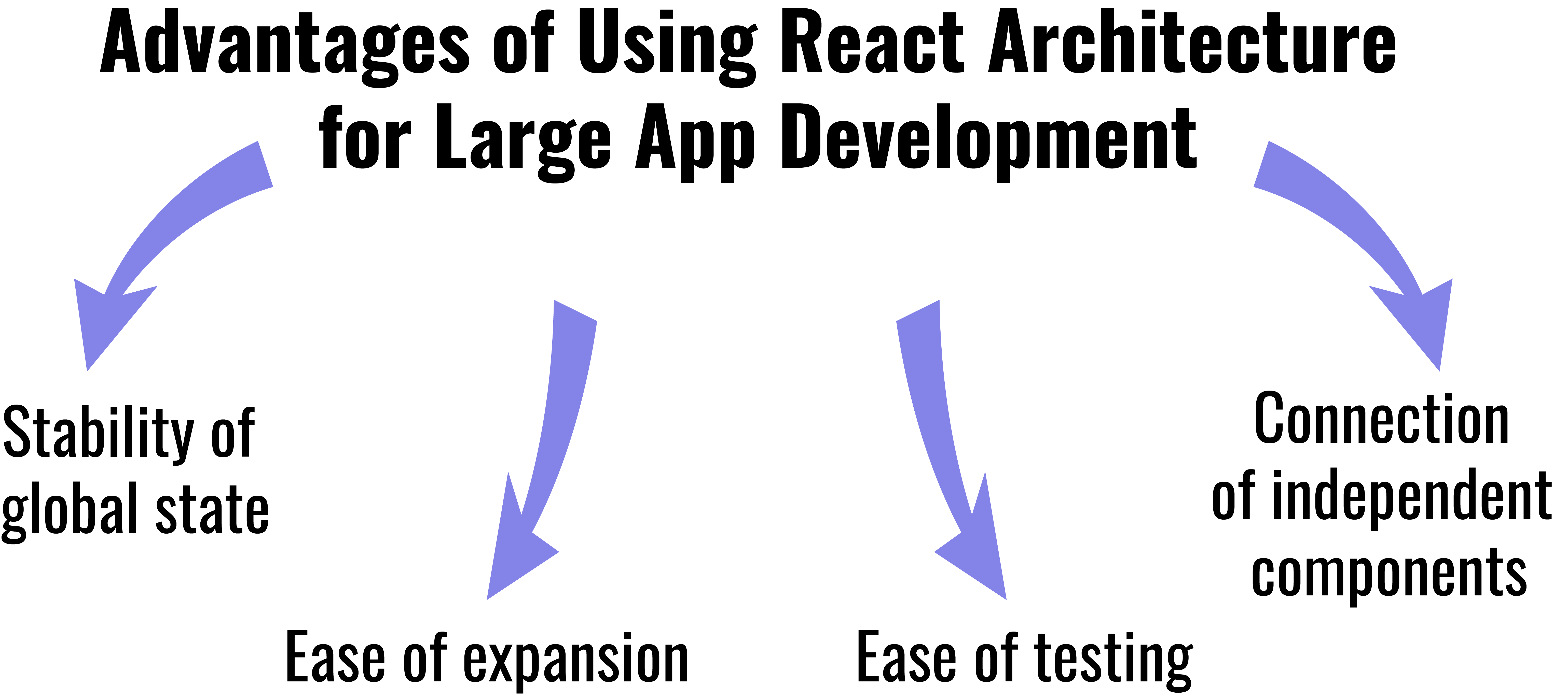
Below, we have summarized key advantages of using React architecture for large app development:
Stability of global state. React has a built-in mechanism known as the local state: the existing data that the app stores to determine its behavior. When each app element and component can access a state, it is known as a global state. For advanced app state management in complex real-world scenarios, you can also use state management libraries such as Redux.
React applications use one unified place to store the application’s state, and when you make any modifications there, it automatically updates all the relevant views accordingly. This way, the global state of an application will always be consistent and stable.
Ease of expansion. You may have developed your web application at the start-up phase of your business. However, as your business grows over time, you may need to expand or scale up your application structure while introducing newer services and customer experience for your business. React apps make it easy for you to do that.
As it supports reusable components, they do not depend on each other, and you can continue to reuse them in the future as many times as needed for various projects and purposes. If you combine React with a scalable back-end environment like Nodejs, together, they can help you expand the architecture to meet all your business’s future scalability needs.
Ease of testing. React architecture promotes loose coupling, and inherently, the components are free from each other. So out of the box, it conveniently offers to check the system for errors, as you can easily detect problematic components and make necessary corrections to their coding.
In a large application environment, developers may have to spend a lot of time just to locate functionality for each part of the coding, and they may easily get lost. Even minor unintended changes may cause havoc to the entire architecture. However, when the components are independent, it takes less time and effort to test and debug them.
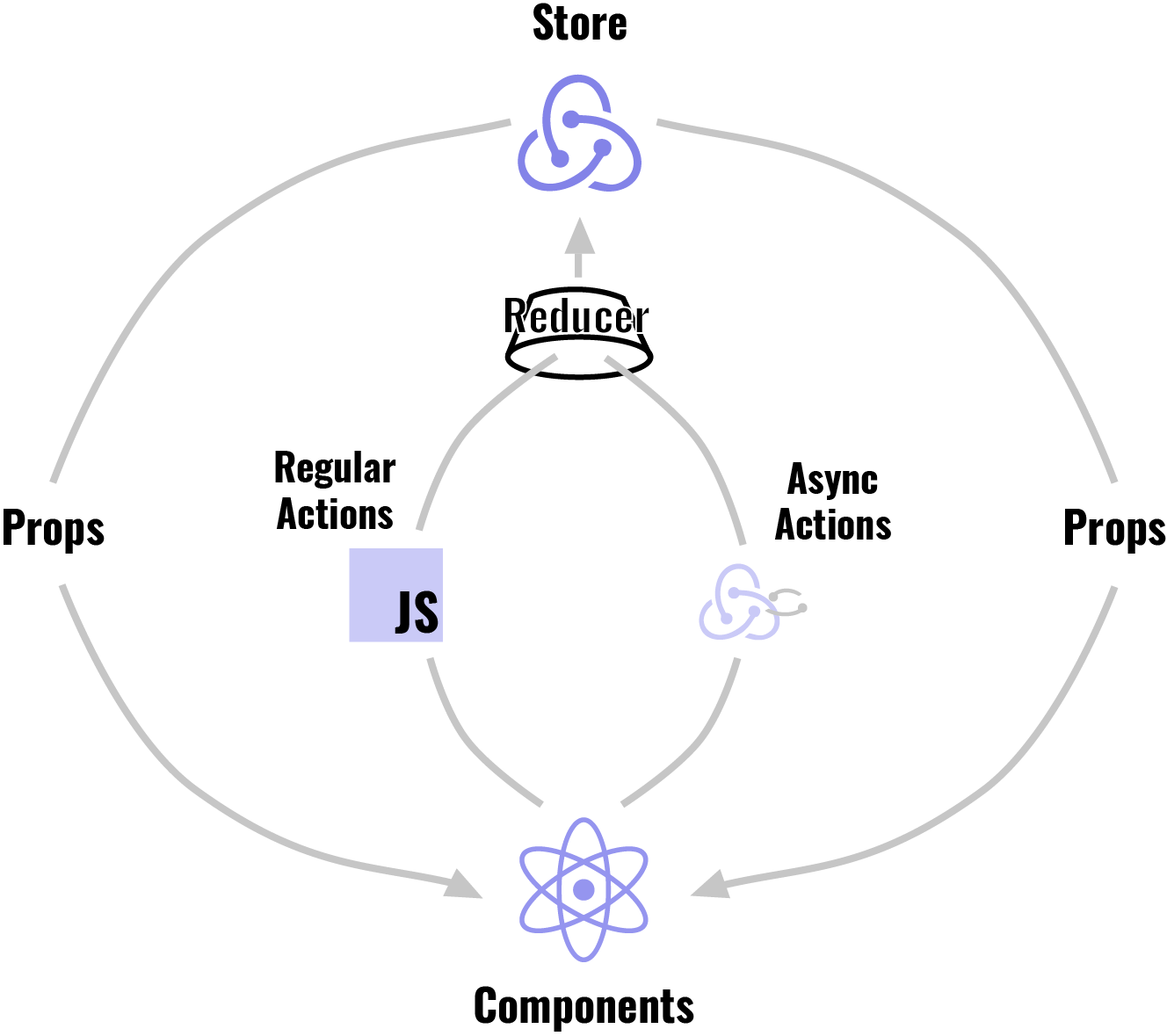
Connection of independent components. If the components within a React architecture are decoupled or separated, how would you connect or link them for your application to run in a perfectly synchronized manner? React architecture utilizes Redux-Saga to join the independent components.
Redux-Saga uses ES6 generators for asynchronous flow while it is also composition-focused so that you can enjoy total control over how your codes flow. So with Redux-Saga, you can quickly check your React structure for any side effects in a fast and efficient manner.


Do you know?
Benefits of Serverless Architecture for Fintech Startups
Find out what are the benefits of serverless architecture and how you may use it
Let's seeSince we have discussed the benefits of using React for large application development and its flexibilities, there are some React architecture best practices to follow. Let’s begin with the importance of decomposition.
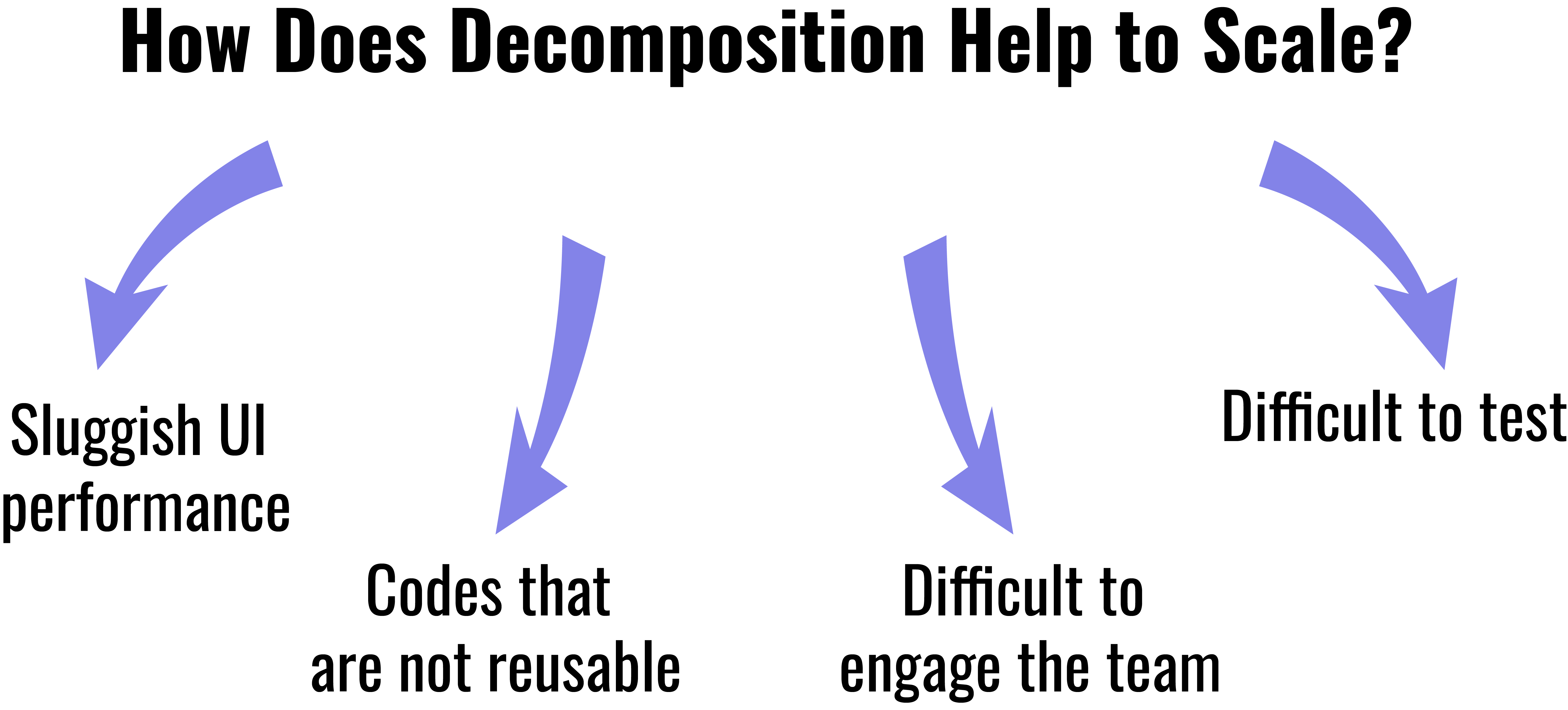
How Does Decomposition Help to Scale?
Theoretically, the React architecture lets you store your entire codebase under a single component with many states and side effects as its branches. However, will that be an ideal scenario for you in the long term? Unfortunately, this is not the case. Once your application expands over time, it may become incredibly complicated to handle. Hence, you should always watch for decomposing or dividing your components into smaller meaningful segments with React.
Decomposition will help you avoid the following potential pitfalls:
Sluggish UI performance. When you stack your application codebase within a single component, many states will be inside. Whenever you make changes to the states, the entire component will have to go through a rendering process repeatedly.
Repeated rendering affects the overall speed and performance of the application to a great extent. However, when you divide your components through decomposition, you can always work on an individual component while updating states without having to re-render the others. Thus, decomposition will help you get better UI performance.

By the way...
Best Practices for Stunning UI
In this article, we will tell you what would happen with your app in case you have not redesigned it.
I'm on itCodes that are not reusable. Code reusability is one of the most defining characteristics of React apps, and it is very useful for future scalability. However, you risk losing the advantage entirely by structuring your codebase in a single component. While you have a single component, the array of coding will be complicated, as it is intended specifically for your application. The purpose-specific nature will prevent you from reusing it for any other purpose.
While you work on an expanding project, you may need to learn from experience and build on that to incorporate the learning in future projects. For example, you built a website previously, and now with reusable codes and deco, you can use the same components for an upcoming larger mobile application. Decomposition will keep the option open and available.
Difficult to test. To check the functionality and compliance against your user requirement, a range of testing methods is available for application. The process usually starts with unit testing and then proceeds to integration, system, and acceptance testing. Unit testing lets you check individual components at the primary level to address any problem areas early.
However, when you have only one component, you cannot use unit testing, as there are no individual units other than one large component. Instead, you will need to start the process with integration testing by grouping all the modules together. It will cause inconvenience and inefficiency in the testing process, and it will be difficult to locate the problem areas in a scalable React app.
Difficult to engage the team. It is common in the modern software development industry to engage multiple teams or people to develop a software product. Methodologies like scrum facilitate team collaboration and working together to meet a deadline.
Each team may work with a particular component based on their specialization and expertise in a typical work setting. However, a single component-based project structure hinders team engagement because it is challenging to keep track and differentiate each member’s engagement areas.

Now that we have a clear idea about the importance of decomposition in a React application architecture, let’s explore some of the best practices that will make scalability even easier.
What Are React Architecture Best Practices?
Although React architecture does not require you to adhere to a strict structure while preparing your React architecture diagram, some practices recommended by industry experts can contribute to your application’s scalability. Let’s go through the following list:
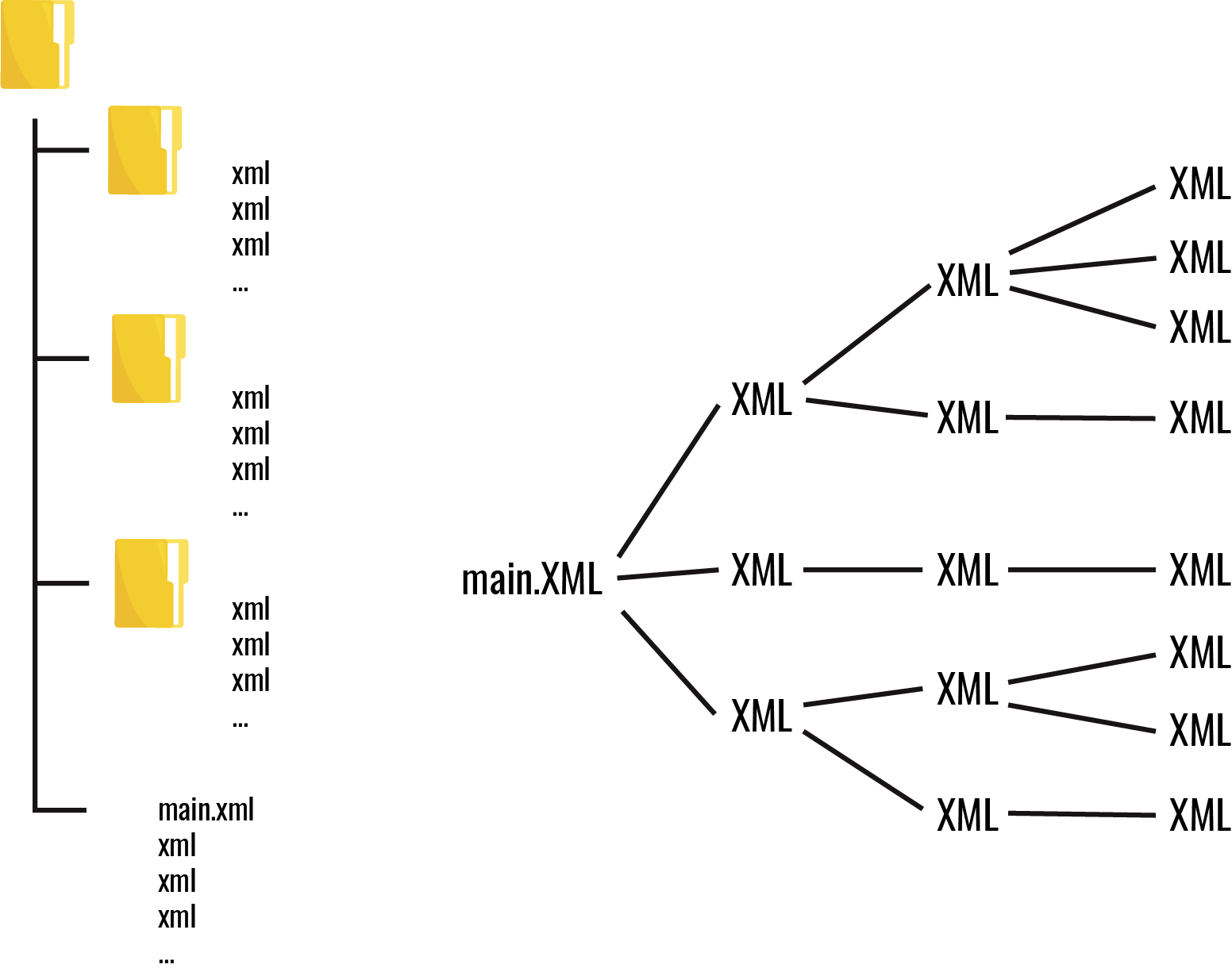
Not Using Too Many Nested Files
As you start developing your React app, you may find it difficult to avoid the temptation of categorizing the codes into many nested files and folders. Since React has no specific structure, many developers organize their directory structure too vertically.
However, a vertical React architecture will limit your customization ability in the future. Instead, if you start with a comparatively flatter structure, you can edit it in any direction or pattern based on your need and the nature of scalability. The “keep it simple, stupid” or KISS principle is your best friend here.

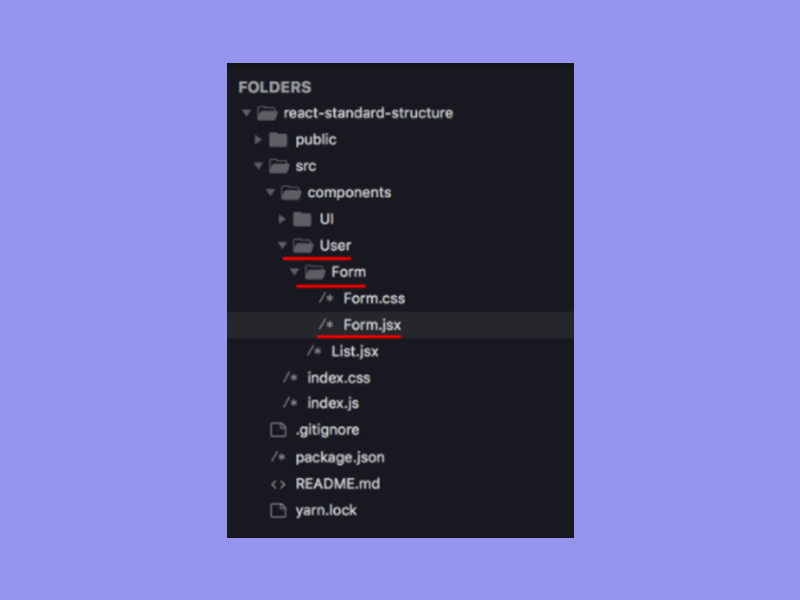
Considering the Naming Conventions
With the growth of your business, your React application will also grow substantially over time. Hundreds of developers may have to collaborate in an extensive React architecture project.
For instance, there are over 30,000 React components in Facebook's codebase. So make sure you follow the popular naming conventions while categorizing your component folders. Otherwise, developers will find it difficult to use queries for locating components.
To adhere to the naming convention, you can follow self-documenting coding practices and, for example, use the following tips:
- Naming components with capitals.
- Limiting comments to only essential cases.
- Placing and naming relevant files together.
For more examples of code standards to make it more readable, check out the following links:


On the topic
Important FrontEnd JavaScript Trends
Stay tuned to show outstanding performance on JS with our list of most important trends
Read it allUtilizing Reducers to Split Features
You can substantially improve the app’s scalability by utilizing Redux while developing large-scale web apps. Splits can be feature-based or function-based. The feature-based split will allow you better flexibility for future expansions.
A good practice while working with your React application architecture is to use reducers to divide your features. The self-contained Redux data with its action creators will let you easily modify or even remove it if you need to, without affecting the architecture.

And if you decide to use Redux in your app, it’s recommended to use the Redux toolkit package. It's a useful toolset that allows you to avoid boilerplate and keep your code more simple.
Utilizing Redux-Saga for Asynchronous Code Management
Managing the side effects in web app development is challenging, and in a Redux-based React architecture, you need to be careful not to harm the view layer. For smaller projects, you can comfortably use Redux-Thunk.
Yet, for more complicated and larger projects, Redux-Saga is a better choice for side effects management. It efficiently manages the asynchronous processes and custom error handling with fewer lines of code, making it quicker to test and control.

Use React Development Services
To adhere to the best practices, make sure you use professional React development services to create your web application projects. The certified team of professionals at Geniusee can help make your React architecture project smooth and scalable to suit your specific business needs.

Concluding Note
React architecture will benefit you with great flexibility, control, and adaptability for your growing project using reusable components. Make sure to utilize this advantage fully by always keeping an open mind on continuously improving and refining your app’s architecture.
Need some assistance to create your next scalable React architecture for the best user experience and suitability to your business? Drop a note to Geniusee and use React development services to help you with your React-based web application.