-

Alex
UX/UI designer
This project is very inspiring for me. UI for kids is absolutely amazing and completely different from those we create for adults. We set very high standards and strive for perfection, so we divided the overall work amount into the smallest parts possible. Yet it was quite challenging to oversee a complex picture with a helicopter view and under a microscope at the same time.
-

Daria
Project manager
Working with SciQuiry was a pleasure, as we built an open and productive collaborative relationship, especially when it came to getting feedback on the product's design. The SciQuiry team was responsive to our requests. It gave us a deeper understanding of their requirements and needs during the design creation process and, eventually, resulted in a great outcome.

SciQuiry: AI-powered eLearning platform
One more great project in our portfolio: an AI-powered question-based eLearning platform. Long story short: SciQuiry is an educational software that helps students study easier and more effectively, motivating them with challenges and exciting animation. It is tailored to personalize and upscale STEM education for middle and high school students. Our partner focuses mainly on learning engineering and cognitive science research to maximize what students learn. Our long-term and proactive collaboration concentrates on system redesign and customization of all elements to provide the most engaging, interactive, and finely gamified UI/UX design for children’s educational software.

Business context
Geniusee and SciQuiry are long-term partners striving to conquer the top place among eLearning platforms for students. All products created for students have two main requirements: safety and engagement. Our main task on this project is to make UI/UX design concentrated on students's needs at its core.
Key challenges:
- Create a design and user flow for students’ learning software that genuinely engages children.
- Redesign the platform and landing pages for web and mobile devices.
- Tailor custom UI and brand book elements.
- Build animated elements as interactive activities that make the learning process playful but don’t attract too much attention.

Work approach
-

Scientific approach to emotional needs
We knew about our target audience (students), what catches their attention, and what makes them leave. We used a logical scientific approach to this emotion-driven task.
-

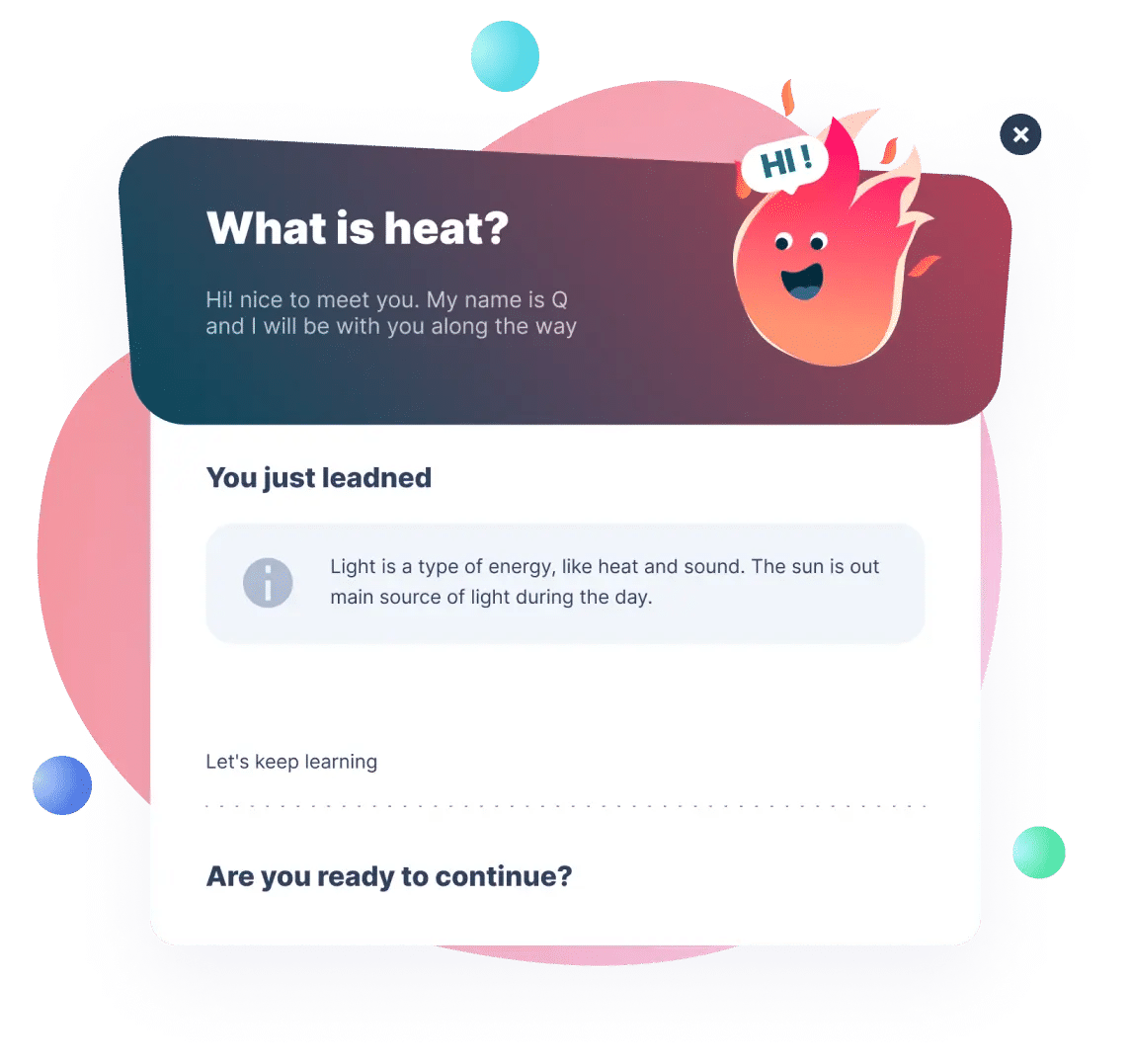
Gamified components
Mascots that interact with students and lead them through the learning process to make it more exciting and engaging. Gamification motivates and inspires students to continue studying.
-

Deep competitor analysis
We went through similar platforms to discover how their designs work and understand the user flow and system logic. That allowed us to pick the best solutions and filled us with ideas.
-

Complex integrated approach
In an integrated practice, the design is conceived by an interdisciplinary team, allowing us to create more innovative, thought-out solutions to find the best answers to complex problems.
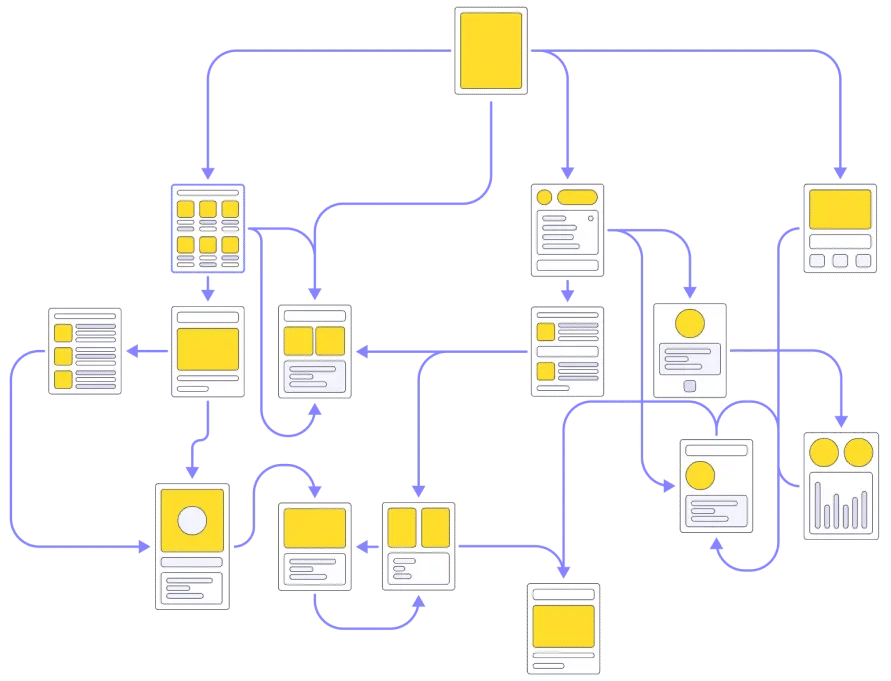
Process
We created a new landing page and completed a system redesign. We continue rebuilding the platform now. We worked according to the typical flow of software design. We started with project definition and scope, understanding the problem, research and ideation, high-fidelity mockups and prototypes, usability testing, and, finally, a design transfer. We tracked the progress of kids passing skill levels and various types of educational content and evaluated their learning experience to find the best approach for educational software for kids.

Project tech stack
Multiple tools are needed to create an efficient design, organize tasks, remotely collaborate, and receive feedback. Of course, we won’t mention time trackers or work messengers, as they are indispensable tools of any outsourcing company.
Design tools

Geniusee team
Our design concepts and user interface, with a set of ready-made elements and templates, were implemented by the client’s in-house frontend developers. To deliver those, we acquired a team of senior design specialists.
Product team
Development team
Are you looking for full cycle product development?
You found what you were looking for. Just fill out the contact us form.
Features
-
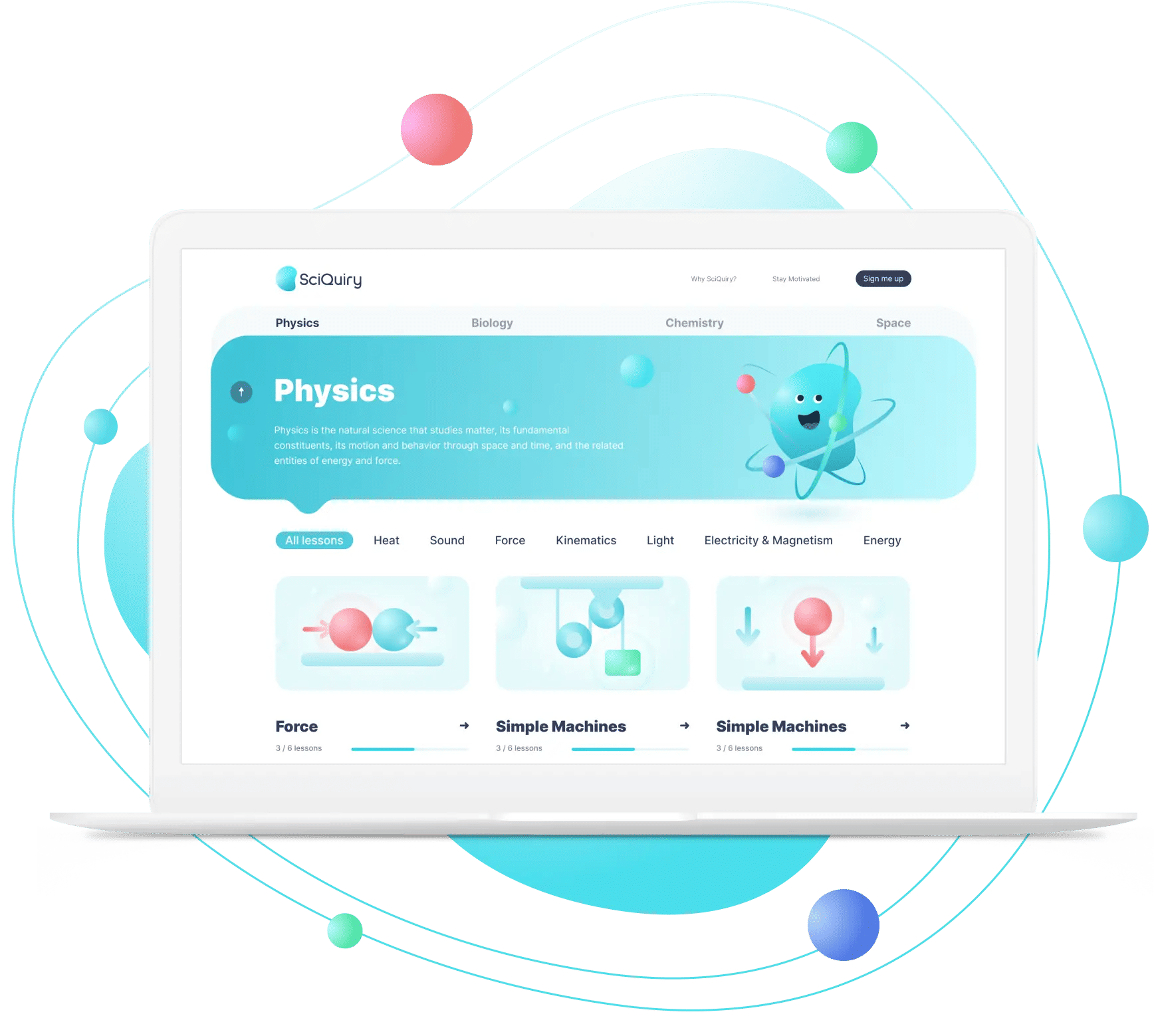
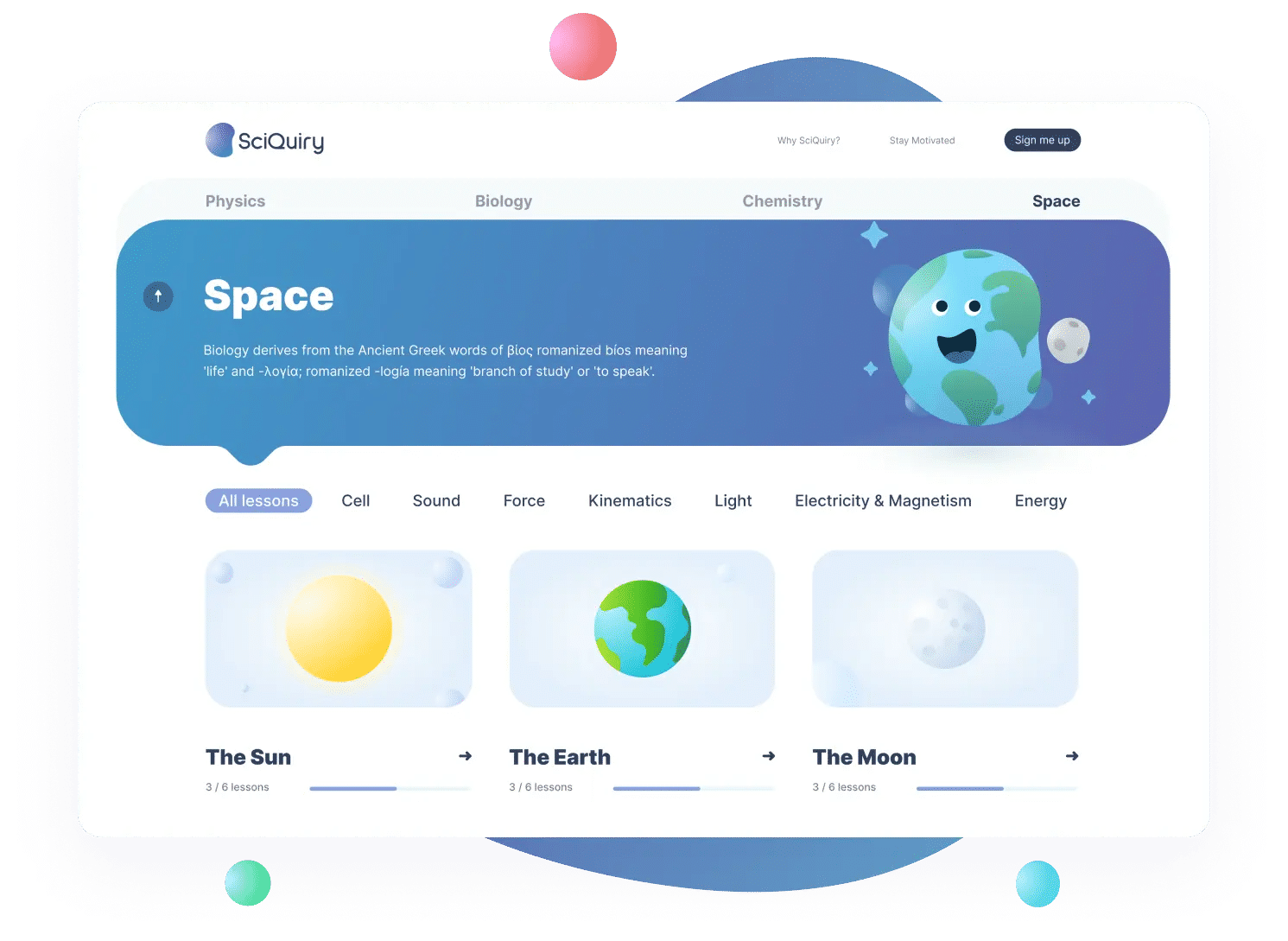
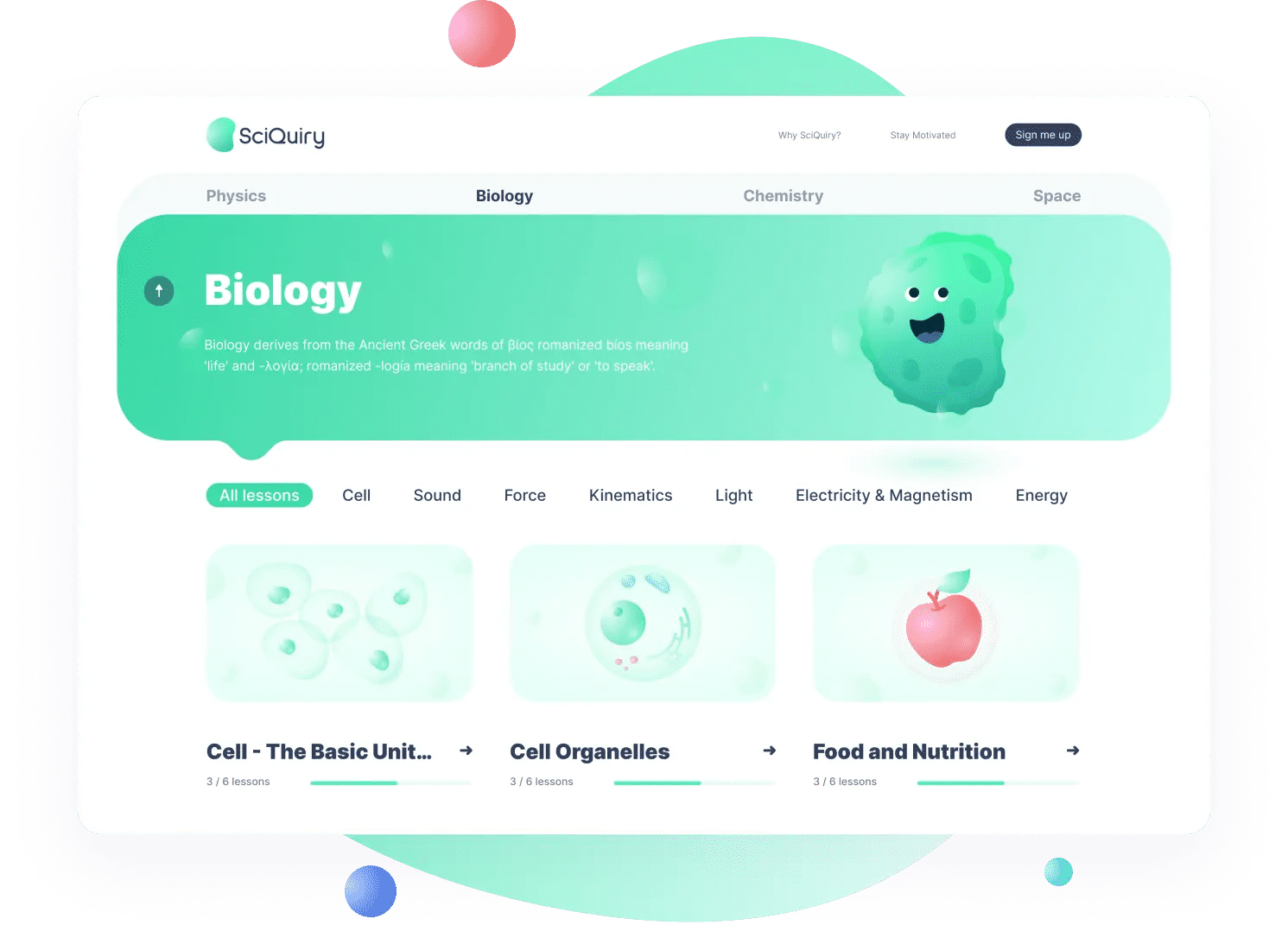
Full system redesign
We completed a full redesign of the main landing page and then brought other pages and blocks according to that line.

-
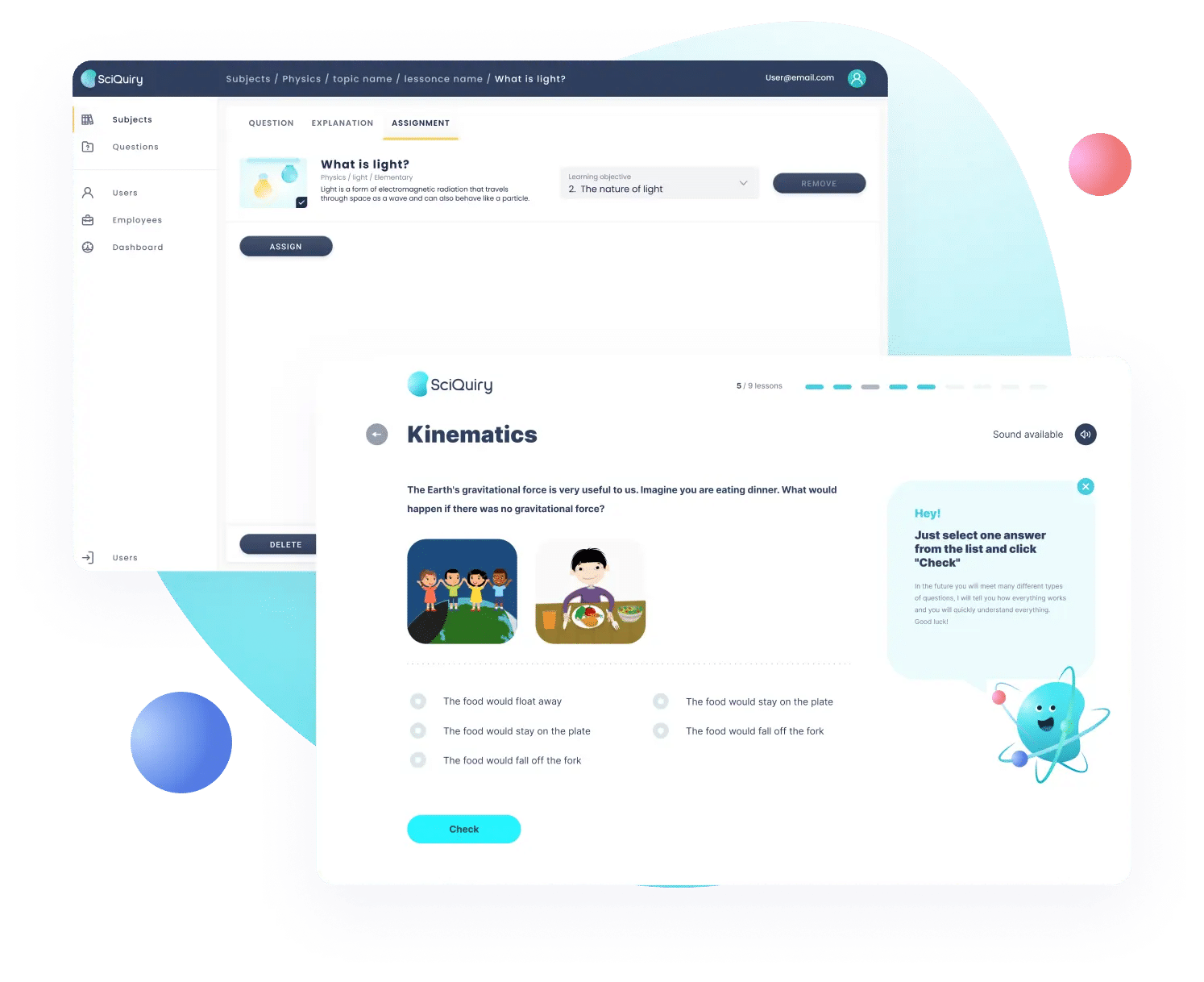
UI by roles
We developed different user flows according to user personas and their needs, eventually creating specific UIs for each role, such as student, admin, etc.

-
Gamification
We developed animated elements, including mascots and pop-ups, to keep children engaged and motivated.

-
Custom UI and brand book elements
We delivered our own tones, gradients, and color palette, tailoring overall company stylistics and the brand book with more than 70 unique images.

Results
-

Educational software for children based on different learning styles.
-

Various educational games based on skills and age,even for early learning.
-

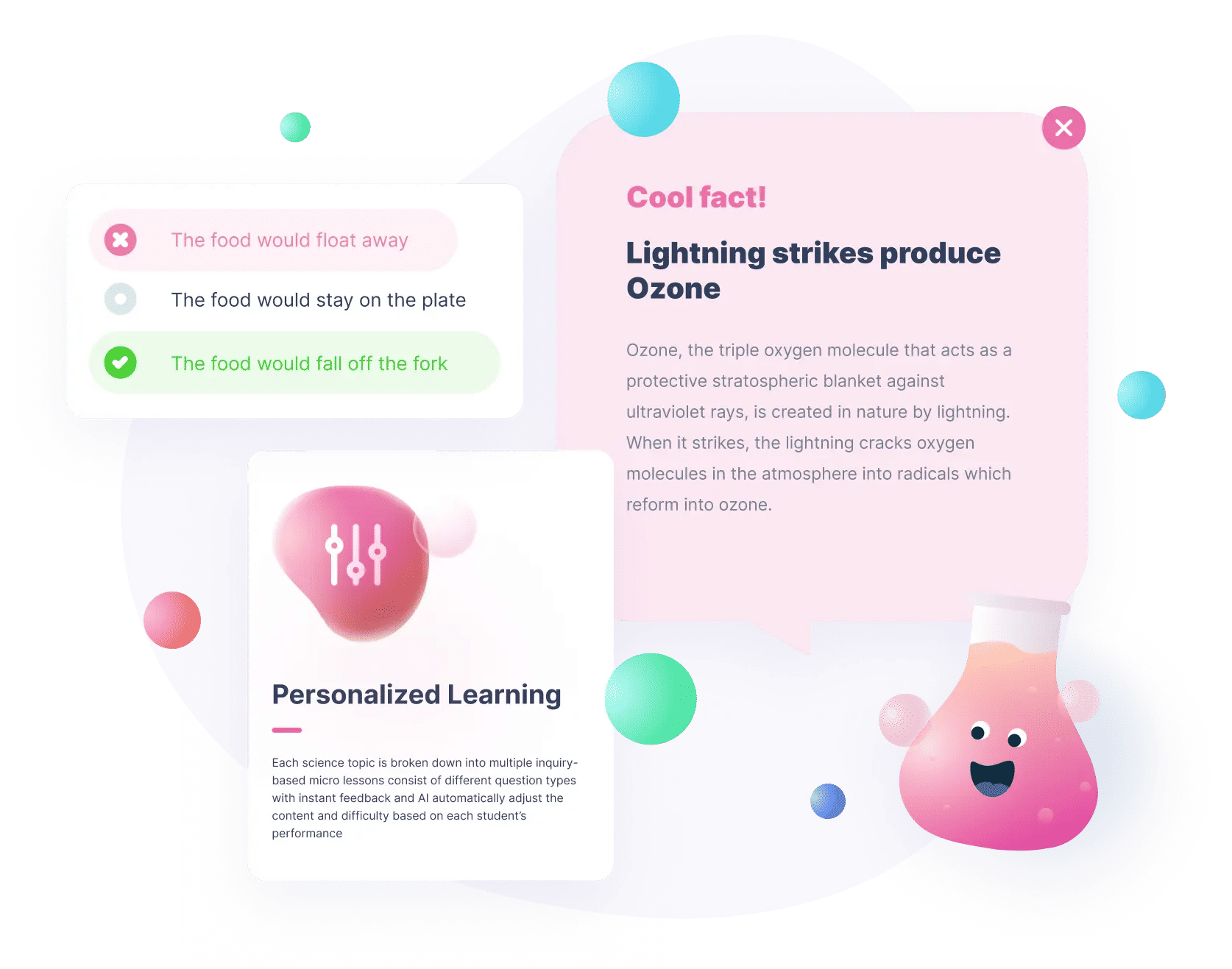
A personalized learning experience and AI-powered learning path for a child’s learning success.
-

Complete redesign of the eLearning platform with a focus on children's needs.
-

Custom colors and gradients blended with bespoke stylistics and color palette.
-

Motivating animated mascots that interact with kids throughout the learning process.